For this blog post i have managed to capture on of EDINA’s mobile developers. Their guest article will describe how to create transparent overlays for mobiles using mapbox-ios-sdk.
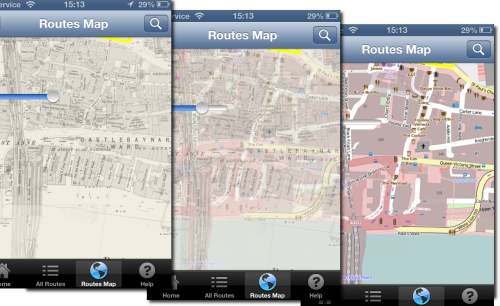
I am working on a historic map overlay, where the user can adjust the transparency of the historic map. The user can then see the how the land use has changed over time by using the slider.
I am going to use the map-box fork of route me. Looks like a good bug fixed version of Route-me and map-box do seem to have great some great products.
Unfortunately it doesn’t have an have an API to dynamically change the opacity of a tile source out the box. So I added it.
Its pretty easy to add. Each tileSource has a RMMapTileLayerView container when added to the map. Within that can manipulate the CALayer.opacity to get the desired effect.
I added a fork to github for testing
https://github.com/murrayk/mapbox-ios-sdk/
And example of use – the code is in github. Do a ‘git clone –recursive’ to install the submodules.
https://github.com/murrayk/mapbox-overlay-opacity-example
And example of use. In the main view controller.
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
RMOpenStreetMapSource * openStreetMap = [[RMOpenStreetMapSource alloc] init];
RMGenericMapSource * weatherMap = [[RMGenericMapSource alloc] initWithHost:@"tile.openweathermap.org/map/clouds" tileCacheKey:@"cloudCover" minZoom:0 maxZoom:18];
self.mapView.tileSource = openStreetMap;
[self.mapView addTileSource:weatherMap];
self.overlay = weatherMap;
// rough bb W = -30.0 degrees; E = 50.0 degrees; S = +35.0 degrees; N = +70.0 degrees
NSLog(@"zooming to europe");
CLLocationCoordinate2D northEastEurope = CLLocationCoordinate2DMake(70,-30);
CLLocationCoordinate2D southWestEurope= CLLocationCoordinate2DMake(35,50);
[self.mapView zoomWithLatitudeLongitudeBoundsSouthWest:southWestEurope northEast:northEastEurope animated:YES];
[self.mapView setOpacity:0.5 forTileSource: self.overlay];
}
//hook up a slider to manipulate the opacity.
- (IBAction)changeOverlayOpacity:(UISlider *)sender {
NSLog(@"Slider value changed %f", sender.value );
[self.mapView setOpacity:sender.value forTileSource: self.overlay];
}