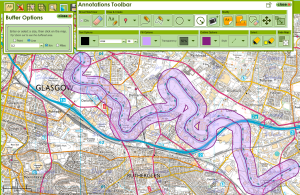
I’m working on the development of a new linear buffer tool for the Digimap for Schools service. Linear buffering is a common feature in GIS applications.
200 meters buffer on a part of river clyde in Glasgow
In geometrical terms such an operation on polygons is also known as Minkowski sum and offsetting.
I was looking of a Javascript library that would offer such functionality as OpenLayers2.13, currently used by Digimap for Schools, does not offer this as part of its codebase.
I came across 2 libraries that would offer this sort of functionality. One is JSTS andjsclipper the former being a port of the famous Java JTS Topology suite and the later being a port of the C++, C# and Delpi Clipper. I finally decided to go for jsclipper due to being unable to build a custom cut-down version of the huge JSTS library.
The resulting tool made use of jsclipper to calculate the buffer polygon along with OpenLayers, used to draw the buffer polygon and the inner linear path.
A standalone example along with the code, making use of EDINA’s OpenStream service, can be found here:  (Full screen here)
One of the challenges encountered was jaggy rounded ends on low buffer widths which is due to the way jsclipper handles floats. Fortunately jsclipper provides a method to scale up coordinates before passing them to jsclipper for offsetting and then scaling them down again before drawing. The Lighten and CleanPolygons functions also provided a way to remove unnecessary points and merge too-near points of the resulting buffer polygon.
All in all, jsclipper is a light, fast and robust library for polygon offsetting and would recommend having a look at it:Â https://sourceforge.net/p/jsclipper