This afternoon I am attending, and supporting my colleague Tom, at the GeoLocation in Learning and Teaching event at the University of Edinburgh. This is an internal event arranged by the Social and Cloud based Learning and Teaching Service (http://edin.ac/1cHRslP). The event will be focusing on Geolocation technology used in learning and teaching at the University of Edinburgh.
We are kicking off with a brief introduction from Susie Greig to the day noting that “there does seem to be some interest in using GeoLocation in learning and teaching” – something definitely backed up by a very full room for this afternoon’s session!
Dr Hamish MacLeod, Senior Lecturer, Moray House School of Education– will be discussing the INGRESS game, he will describe the many rich features, and why he thinks they are (potentially) relevant to learning.
I think there are two real approaches to learning in gaming… One you might attribute to Marc Prensky – a kind of con folk into learning approach. I have much more sympathy for John Paul Gee’s take on gaming and learning.
I am talking about INGRESS, a mobile game (iOS and Android) but it is not a casual game, it requires proper engagement. It is a location dependent game – you have to get out there and use it in the world and it demands movement in the world. It is also an “exergame” – perhaps encourages exercise. It is an augmented relaity game, and alternate reality game, and it is open to users – you can contribute, interact, actively contribute to the game.
The game itself uses Google Maps as a basis, and the deceit of the game is that bright sparkly “portals” bring exotic matter to the world… and that exotic matter powers our scanner, our mobile phone… The object is to capture these portals and explore them. There are two factions in the game: green is the enlightened; the blue is the resistance…
The Enlightened is a faction attempting to help aliens called “Shifters” in the world. The Resistance are opposed to the Shifters presence in the world. Immediately shades of post modern theory…
Looking at a player profile you see a name, you see badges for achievements… and Google sits behind all of this… You can link your playing identity to your G+ profile (I haven’t).
The game is planet-wide – at least in terms of locations that are populated. My own neighbourhood is occupied by the enlightened faction… ! You can grab portals from your desk but the object is really to go further out, to explore the world…
The portals are not placed consistently, they tend to be associated with human objects… When you are proximal to a portal you can do various things… You can “hack” the portal to deploy objects useful in the game. You can deploy resonator or recharge it… Portals decay over time… You can also choose to attack portals… All of these portals have a physical existance… When one captures a portal, one finds out about the places one is moving around in… The information about the object the portal is focused on can be edited and added to… additional views can be included… If I really wanted some exercise, I would go up to Calton Hill… They will be less heavily defended because they are more remote than those in the city centre. Unclaimed portals are white… you use “resonators” to claim it… As a player I am level 6… that dictates what type/number of resonators I can deploy… I need other people to help me defend the portal… So there is a collaborative aspect whether you know who you are playing with or not…
There is a massive amount of media associated with the game: those announcing international events around the game; something that appears to be fan fiction, but managed by Google; and there is some back story about the game and the Shapers… Very rich media background to the game…
So, here, now… here is what one might do… Near here you will find a plaque to Clarinda, the name Burns used for Alice Macleroy who corresponded with him… There turns out to also be a plaque at the Carpet[I’ve misheard this] Tollbooth… Things you don’t know about the world around you…
From this game you can expose information, shapes to remember… puzzles and sequences to be echoed back to earn points… But these are not just arbitrary shapes, these are meaningful glyphs… Once we understand what they mean, they will read as meaningful or enigmatic sentences… A lovely illustration of George Meliores mystical number 7 in which we chunk information in order to process it better…
Here we see a (tweet) visualising a Christmas tree composed of links between portals… The two factions do compete in the game but this pattern is a massive act of collaboration and organisation to do this. There are halloween variants too… So the game is played at various levels, from casual to this sort of organised community…
We can add portals, and propose portals… It can take a while for portals to be vetted and recognised… I have managed to establish some… Including Hutton’s Rock on Salisbury Crags, and sites where core samples have been taken to find changes in the magnetic field over time… I’ve been systematic… and you could do that process, of creating portals.
You can also propose missions in the game – so there are missions around Scottish Enlightenment sites, The Royal Mile, Sir William Topaz McGonigall… So these user generated activities, projects… could be taken on to engage with resources in our environment that we wouldn’t usually engage with in that way…
Q&A
Q PW: This reminds me of Geo Caching, but this seems to have far more central control. Is that good or bad?
A HM: It is controlled by Google, of course it is providing them with many points of interest. Offers of suggestions can be slow to do… Geo Caching can be more controllable activity for a group of students to use though…
Q SG: Are you thinking of using this on your programme?
A HM: We are thinking about the Games Based Learning game… We use World of Warcraft there… But we look at designs of games for learning so it is interesting in that contact. But our degree is online and interestingly INGRESS really relates to shared geographical space – WoW is better in a lot of ways.. But you could work on the pattern making aspects.
Comment FH: It could be about time rather than location perhaps…
A HM: To play with this in a geographically colocated group would be interesting, might be other uses entirely for a distributed group of learners…
Q TF: If I want students to learn about, say, medical education could I map it onto this game – or another – or does the game need to change?
A HM: You could have a walking tour of Edinburgh highlighting medical locations, historical dimensions and people associated with that… It might be forced or less forced depending on what you want to achieve
Comment COS: It might be fun for orientation sessions for colocated students.
Tom Armitage, Geoservices Support, EDINA – Â will present on the mobile mapping and data collection app Fieldtrip GB.
I’m talking about FieldTrip GB, but firstly I just wanted to tell you a bit about what we do. We are a Jisc Supported National Datacentre providing services, data, support, etc. Our work covers geospatial services, reference, multimedia, access areas and tools including FieldTrip GB. Digimap is our main geospatial service, we run GoGeo that allows you to search for geospatial data and create and share your own metadata records via GeoDoc – ideal for sharing geospatial research data. We have Unlock which lets you create geospatial search tools, or to georeference your own text. We also have OpenStream which allows you to stream open data from Ordnance Survey into websites/GIS. Finally FieldTrip GB which lets you gather data in the field.
We also have projects: AddressingHistory georeferenced historical Post Office Directories; we are involved in Trading Consequences and Palimpsest projects, both about geoparsing documents and visualising that; Spatial Memories helped visually impaired learners to navigate the world through a mobile app; and finally the COBWEB project which is a large FP7-funded project with many aspects that link into data collection and citizen science. Â Â
So, FieldTrip GB was about bringing some key fields to mobile. To be able to capture images, audio, text, location. To be able to use high quality background maps, and to be able to save maps for use “offline”. It allows you to do custom data collection forms, and to then access that form and collect data via your phone or tablet – it is available for Apple iOS devices or Android devices.
The main screen of the app lets you view online or saved maps, to capture data – both forms and GPS tracking. And the Download button lets you download mapping for use online. Login is via Dropbox… We chose Dropbox because it is free, the terms of use don’t give Dropbox access to users data – preferable to other services. And that also means the data is the property and responsibility of the user. And you can also potentially share Dropbox details to enable crowd sourcing…
So, the powerful bit of FieldTrip GB is the authoring tool… You can drag and drop different types of data capture into a form – text fields, multiple choice questions, ranges to select from, drop down menus, image capture, etc… You can drag and drop these items in, you can label and set limits/labels/choices as you wish. As soon as that is saved, it can be accessed from the app on your phone/tablet… And anyone with that Dropbox login can go in and use that form and submit data…
Those custom forms allow for easy data  management – consistent terms, single data structure, setting increments to aid estimates, reduced errors (or consistent at least!). Once you fill in a form, you click save.. and then you get to locate your data. Shown as a point on the map based on where you are standing. You can move that pin as needed, you can manually correct where the form things you are…
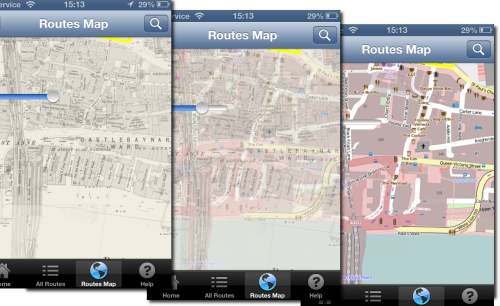
A wee bit about the mapping… We have combined OS OpenData, added contour mapping from other open sets of maps, brought in Open Street Maps, so we have a custom stack of high quality mapping for the UK, built on all open data sources… We have two different maps at the same scale – one is better in urban areas, one better for rural areas, so you see the appropriate mapping in the area you are in (may combine these in light of new data available openly from the Ordnance Survey).
The advantage of offline mapping is that it saves on cost in urban areas, and allows access in rural areas where there may not be internet access of any type. And everything cached loads faster too!
So, you go out, you collect data… You then can go back to the authoring tool to view data, to filter it, browse the data, edit or delete records if you need to, by uploader (if you include that in your form), to download/export it as kml, GeoJson, csv, wms. You can also share maps through Dropbox. GeoJson is good for embedding maps into websites. KML opens up in Google Earth – looks beautiful!
We’ve put together a vague practical lesson plan that you could use with a class… You set up a Dropbox account that you are happy to share. You download FTGB, you design your form, you share the form – and encourage downloading of maps, in the field you then collect the data using the form, you get back you get online and upload your forms/results, you go into the authoring tool and filter as needed (e.g. incomplete forms), then you can export your data and view them in your choice of whatever tools.
In the future release we will be releasing a global edition, based on OpenStreetMap. It will work the same way but with different background mapping. We may also be supporting upload of your own maps to use as a basemap when you are out collecting data. Similarly points of interest/waymarkers. Also extra sensor measurements – phone as a compass for instance, maybe also ambient noise via microphones. Potentially also more complex forms… we have had requests for logic to change later questions based on a form… All to come in future versions!
Q&A
Q: Some of those extra features – your own maps, waymarkers, OSM – would be really useful.
A TA: Would be great to hear that from your as evidence for those developments.
Q: YOu talked about Dropbox, have you considered OneDrive which the university now has access to.
A TA: Yes, we built it to feed into any cloud storage provider… We started with Dropbox and have stuck with because it is most flexible
Comment NO: We are using FTGB in COBWEB, so we are self hosting rather than using Dropbox, also using access management.
Q JS: Can you embed images in the app for users to use to identify what they are seeing? e.g. an image of a tree.
A TA: YEs, also looked at in COBWEB, also dichotomous trees… Will all come, probably as part of the COBWEB development.
Dr. Anouk Lang, Lecturer in Digital Humanities, School of Literatures, Languages and Cultures will discuss how she uses the SIMILE Exhibit platform, which runs off the Google Maps API, to create an interactive map to use with students to explore the literary culture of Paris in the 1920s.
I’ll be showing you a site I have built (see: http://aelang.net/projects/) using SIMILE Exhibit, using Google Maps. This is a map of Paris with information related to literature in Paris. Paris was a particularly important place for anglophone modernism – lots of Americans moves there – Stein, Joyce, Fitzgerald, and that decade was so important to modernism. The histories of this time are concerned with a linear narrative. When we see a map it is very seductive… But that is a representation, not accurate. But I was particularly keen to map those places that matter… It can be hard to understand the role of spatiality of the places in this movement (or indeed in general).
So, in this tool you can explore by person… So you can for instance view Sylvia Beech’s life, a book seller central to modernism in that time. Clicking on a place gives you more information about that place, it’s relevance.
So, how do you build this? You have a script that is free to use. You enter data into a Google Spreadsheet… There are some predefined fields here… I put in bibliographic reference to allow me to use it in teaching. I put in a person as I am interested in the social links within modernism. The reason I like this is taht in the humanities is that we aren’t really trained to use GIS, but a spreadsheet we can just about manage!
So the data is piped in from a Google spreadsheet, but you have to build the front end. I found a guide from Brian Croxall will walk you through the process – you can use his JavaScript and tinker with it…. So you get it up and running…
I originally built this for teaching. The 1920s wasn’t recognised as important until much later on 1950s/60s/70s. By then it is clear, in the biographies, who the big important players are. And those who never quite published that master work etc, insert themselves into that history. For instance we have Canadian writers (e.g. Morley Hallaghan, the only person to knock out Ernest Hemingway) who have interesting interactions with the big players. John Glassco’s Memoirs of Montparnasse, documents his bisexual adventures with both male and female writers of this tine… He locates himself close to key locations… But he has a rival, Morley Hallaghn… So he mentions meeting him but never assigns the location/space there… It sheds a whole new life in their relationships that would have been invisible if I’d looked at those works in any other way… mapping their locations was so useful.
Now I built this for research, but it does double duty for teaching. It is a framework for research, but I got students to think about sociality of modernism in Paris. I asked them to find one piece of information relevant to modernism, arts, culture in Paris, and to find the Geolocation associated with that person – the details are often vague in biographies and texts. That task took them a long time… Then the students were given access to the spreadsheet… So you can then see those entries, and visualise them on that map… And we were able to see patterning of which writers stayed where. So you can explore the locations of women versus those of men. So Paris in the 20s had a group of unusually strong women, publishing each others work… so where did they hang out? That concept is in play… That cotidillon sense of our everyday place actually shaped literary history. Place is such an interesting lens through which to consider this work. We may only have sparse information of where these people live and stay – and we may have location only for months or a few years… raises useful questions, lets us ask critical things… Mapping this stuff perhaps helps you see biases, particularly around the prominence of particular places versus others.
So, students begin to understand the research process… you have contingent data that you need to make an arguement out of.
Something I love about the Digital Humanities is the sense and culture of openness… And when you teach there is a commitment among the best teachers in this subject to share the very best students work online. That makes students very aware of this very public process – they are very serious about, it is their reputation on the line/building up, and a thing to point employers and peers, etc. to in the future…
So, we build this stuff… We need to embed it so students have to learn a snippit of HTML. Students also learn the importance of precision. If students use “1920′s” rather than “1920s” will hide their work in the faceted search. It seems like a tiny thing but in this subject changes in punctuation can be so important – whether in student work or in those writing on Emily Dickenson’s work.
The other thing that this was helpful for was bibliographic referencing… They were expected to get a proper reference… As we clicked in things in class I mentioned errors… As I did that students were editing their own references live in response. The publicness of the sharing made them keen to correct things! I also really like the serendipity of this – and other new tools – in teaching.
I should say that you can’t do spatial analysis in this. But the SIMILE Exhibit tools do let you view a timeline (and click for more data). But the map is  a point map, I would pull the data out and put it into Arc GIS to do serious spatial analysis on this data… So looking for the shapes, comparing literary to tourist areas for instance.
So, if you want to play, I have a sand box. Find it at: http://aelang.net/projects/canada.htm, just email Anouk for access. If you do edit, do include an identifier to ensure you can identify your own entries – and view just those points on the map.
Q&A
Q: Will you put in iTunes?
A Anouk: Will I make it an app? No. Firstly Google Maps Engine is going, so need to move to OSM. But also not what I need for my students!
Programme
Duncan Shingleton, Research Assistant/Technician, School of Design will presentation on various location based research projects Design Informatics has done:
Walking though time – negotiating the streets of Edinburgh in 1860
Comob – Networking people movements
GoGet – Objects hitch hiking on the path of humans
Treasure Trapper – Mobile game in conjunction with Edinburgh Museum and Galleries.
Mr Seels Garden – Food narratives in the city
Ghost Cinema – cinematic narratives in battersea
Jonathan Silverton Chair in Technology Enhanced Science Education in the School of Biological Sciences – will present on “Virtual Edinburgh: turning the whole city into a mobile learning environment”
Share/Bookmark





 y EDINA at the University of Edinburgh to support teaching, learning and research.
y EDINA at the University of Edinburgh to support teaching, learning and research.